IFS Styleguide
Auf dieser Seite werden die gestalterischen Möglichlkeiten zusammengetellt, die beim Erstellen statischer Seiten auf der IFS-Homepage genutzt werden können und sollen.
Alle Gestaltungselemente werden je nach verwendeter Auflösung des Endgerätes automatisch skaliert und verschoben. Für die Gestaltung von Seiten sollte immer die Auflösung für den Monitor verwendet werden.
Layoutbereiche / Spalten
Der Inhalt von Seiten wird in Layoutbereiche unterteilt. Die folgenden Möglichkeiten stehen zur Auswahl:
- Einspaltig
Zweispaltig 50/50
Je nach Bildschirmauflösung werden die Spalten neben- oder untereinnder dargestellt. Im Kopf des Layoutbereiches kann festgelegt werden, welche Spalte bei kleinen Bildschirmauflösungen, also insbesondere auf mobilen Endgeräten, oben und welche unten dargestellt wird.
Text
Grundsätzlich soll auf manuelle Formatierungen verzichtet werden. Ausschließlich die folgenden Textatribute sind zulässig:
- Fett
- Kusiv
- Überschrift Ebene 2
- Überschrift Ebene 3
- Überschrift Ebene 4
- Aufzählungen
Die Überschrift 1 soll nicht verwendet werden, weil sie bereits als Überschrift für die Seite verwendet wird.
Reiner Fließtext wird immer einspaltig gesetzt. Nur wenn andere Gestaltungselemente verwendet werden, werden mehrere Spalten verwendet.
Bilder
Bilder werden Grundsätzlich aus der Mediathek eingefügt. Die Darstellungsbreite der Bilder wird durch die Spaltenbreite bestimmt. Dadurch ergibt sich die mögliche Darstellungsbreite von Bildern zu 100% und 50%. Bei der Wahl der Darstellungsbreite von Bildern muss natülich auch das Bildformat berücksichtigt werden. Bildunterschriften werden als Beschriftung des Bildes in WordPress eingefügt und nicht unter das Bild geschrieben. Bilder müssen mit einer minimalen Breite von 1000 Pixeln in die Mediathek geladen werden, um zu gewährleisten, dass immer eine Spaltenfüllende Darstellung möglich ist.
Hier fehlt das mittige Bild
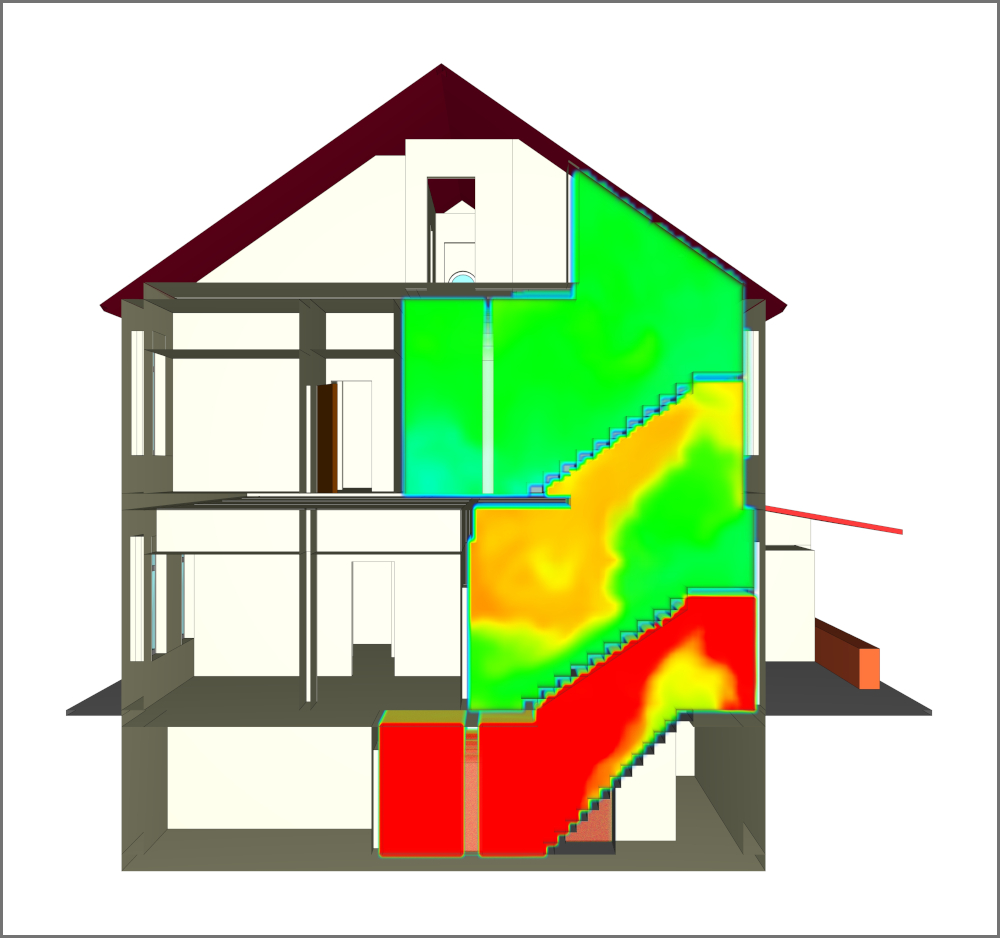
Beispiel für ein Bild über die ganze Breite
Gerade Bilder mit extremen Querformaten können mit einer Breite von 100% eingefügt werden.

Bilder mit einer Darstellungsbreite von 50%
Es können zwei Bilder nebeneinander dargestellt werden.


Alternativ kann auch ein Bild in einer Spalte und in der Spalte daneben Text dargestellt werden.

Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.
Filme
Filme werden nicht in die Mediathek eingefügt, sondern immer nur aus Youtube in die Seite eingefügt. Der Einbettungscode ist in der folgenden Form eingefügt:
„https://www.youtube.com/embed/Ylyz1NPVy5I“
Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus.
Die Boxen
Um ausgewählte Informationen besonders hervorzuheben stehen Boxen mit vier verschiedenen Symbolen zur Verfügung. Innerhalb der Boxen können alle Gestaltungselemente genutzt werden, die auch mit normalem Text zur Verfügung stehen.
Lorem ipsum
- So sieht eine „fas fa-check“ box aus
Die DIN EN 806, Teil 5
Dies ist eine tipp icon=“fas fa-info“ Box
[tipp icon="fas fa-wrench"] Box aus
Boxen über die volle Breite
Die Info-Box
Dies ist eine tipp icon=“fas fa-info“ Box
In Einer Box kann auch mehr Text stehen.
Eines Tages aber beschloss eine kleine Zeile Blindtext, ihr Name war Lorem Ipsum, hinaus zu gehen in die weite Grammatik. Der große Oxmox riet ihr davon ab, da es dort wimmele von bösen Kommata, wilden Fragezeichen und hinterhältigen Semikoli, doch das Blindtextchen ließ sich nicht beirren. Es packte seine sieben Versalien, schob sich sein Initial in den Gürtel und machte sich auf den WegEines Tages aber beschloss eine kleine Zeile Blindtext, ihr Name war Lorem Ipsum, hinaus zu gehen in die weite Grammatik. Der große Oxmox riet ihr davon ab, da es dort wimmele von bösen Kommata, wilden Fragezeichen und hinterhältigen Semikoli, doch das Blindtextchen ließ sich nicht beirren. Es packte seine sieben Versalien, schob sich sein Initial in den Gürtel und machte sich auf den Weg
Trenner
Um umfangreiche Seiten über die Überschriften hinaus zu gliedern kann zusätzlich ein Layoutbereich als Trenn-Linie eingefügt werden.
Der Slider
oberhalb der statischen Seiten kann ein Slider aus einem oder mehreren Bildern engefügt werden. Dabei sollten immer querformatige Bilder verwendet werden. Der tatsächlich verwendete Bildausschnitt wird automatisch gewählt.